春ともなれば、会社の組織変更で組織図を描くことも多くなります。
あるいは組織の目標を定めそれをどう実現するかのプロセスを描いたり、ビジネスのゴールにたどり着くステップを描くこともあるでしょう。
そういった図をどういうツールを使って描いているでしょうか?
組織図ならエクセルでしょ?
ビジネスの資料ならパワーポイントでしょ!
と考える人は少なくないと思います。
とはいえ、エクセルで組織図を書くとき、小さなマス目を作って複数のセルを統合して書いていませんか?
こういう描き方をすると、組織に変更があったとき、たとえばチームをひとつ増やさなきゃとか、こっちに入れようと思ったメンバーをあっちに移すとか、この人は部門付きだから組織のトップから紐付けるとか、そういう変更に応じて書き換えるのは結構面倒くさくなります。
セルだと線を引くのがたいへんなので、テキストボックスを使ったりするのですが、そうすると大きさがまちまちできれいに並んでくれません。
線を引いてもなかなかまっすぐになってくれなかったりします(泣)
ビジネス文書を作るときだって、レイアウトが何もないところから作るのはたいへんなものです。
パワーポイントのテンプレートが使えるといっても、描きたい図のテンプレートがあるわけじゃないのです。
そんな時に使える強力なツールが、draw.ioというサービスなのです。
美しい図が短時間で描けるツールです。
無料で使え、クラウドアプリなのでブラウザだけで利用可能な点が素晴らしいのです。
マイクロソフトVisioを使っている人なら、概念的に近い上に、さらに便利に使えます。
よかったら使い方動画をご覧ください。
draw.ioはビジネス文書の図が描ける
draw.ioとはオンラインで提供されている、フローチャートやダイアグラムを描くツールです。
フローチャートが描きたいわけじゃないよ!、と言いたいかもしれませんが、このツールはどんどん進化しているのです。
当初は、フローチャートが簡単に描ける画期的なツールだったのですが、今ではフローチャートを描くためのコンポーネントだけでなく、ビジネス文書を書くためのコンポーネントやテンプレートが用意され、ビジネス文書を書くにも有効なツールになったのです。
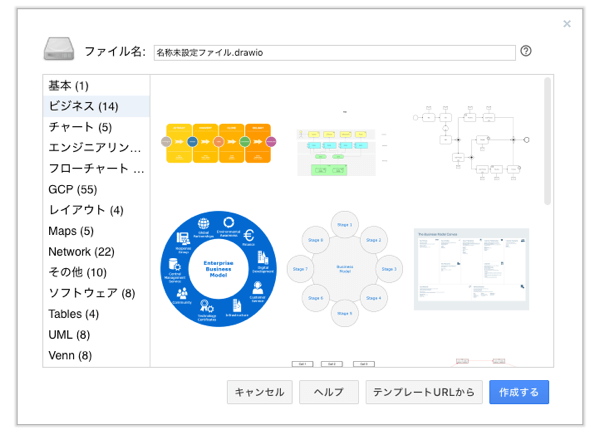
テンプレートの分類としては、次の148種類が用意されています。
テンプレ分類の後ろに描かれている括弧内の数字は、テンプレの数です。
GCP(Google Cloud Platform)用のものが55種類と多いですので、その点は割り引いておきましょう。
- 基本(1)
- ビジネス(14)
- チャート(5)
- エンジニアリング(3)
- フローチャート(9)
- GCP(55)
- レイアウト(4)
- Maps(5)
- Network(22)
- その他(10)
- Tables(4)
- UML(8)
- Venn(8)

draw.ioで組織図を描く

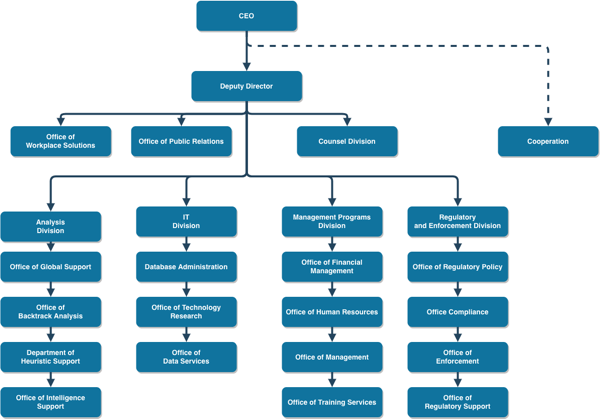
ひな形として用意されている組織図の例です。
社長付きも存在してますね。
draw.ioでは、色もフォントも矢印の形も線の太さも、およそ考えられるものはほとんど設定が可能です。
箱を増やすときは、今ある箱の方にマウスを持っていって増やしたい方に動かすと「+」ボタンがでるのでそれをクリックします。

矢印でつなぐときは、箱の枠の上にある丸をつなぎたいところに引っ張るだけ。
簡単なんです。
draw.ioでビジネスフローを描く
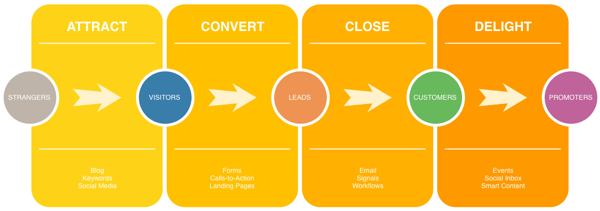
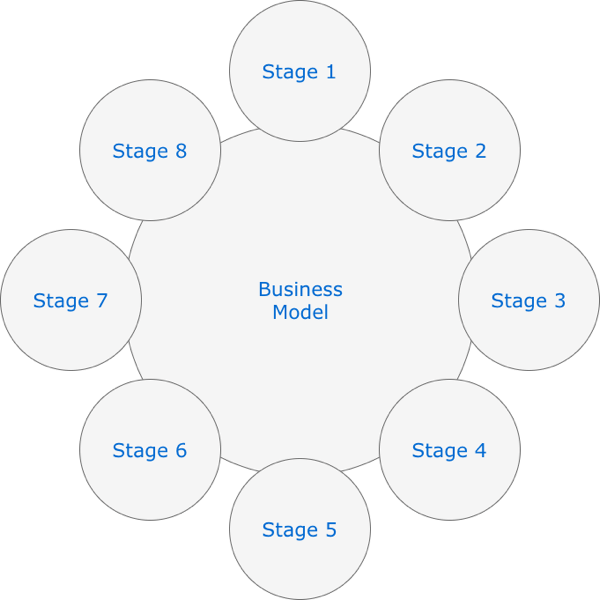
ビジネスの進め方のステップを描きたいとき、こういうテンプレートもあります。

こういう表現のテンプレートもあります。

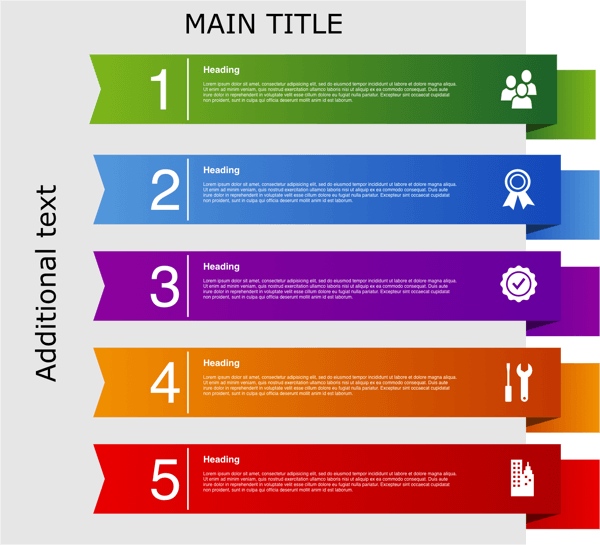
インフォグラフィックとしてこういうのもあります。

なかなかよくないですか?
draw.ioのパーツはテンプレごとに増える
draw.ioが優れているのは、テンプレートごとに使えるパーツが用意されるところにあります。
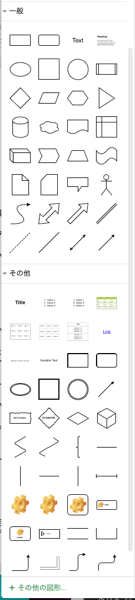
基本的なパーツはこんな感じです。

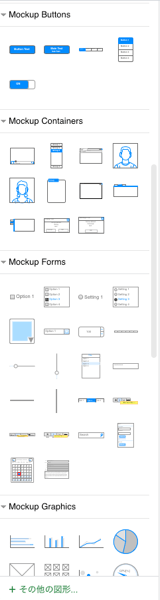
上で紹介したインフォグラフィックを開くと、このようなパーツが利用できるようになります。

スマホやWebのUIを作るときにもとても便利なのです。
そのほかにもテンプレによって、便利なパーツが増えるのです。
draw.ioはブラウザひとつで使い始められる
draw.ioはとても便利なグラフィックツールですが、ブラウザひとつで動作します。
アカウント登録も必要がなく、draw.ioに接続するだけで使い始められます。
とりあえず「登録」させることの多いサービスの中で、draw.ioは登録すら不要で使えるのです。
こういうサービス精神が旺盛なところが本当に素晴らしいのです。
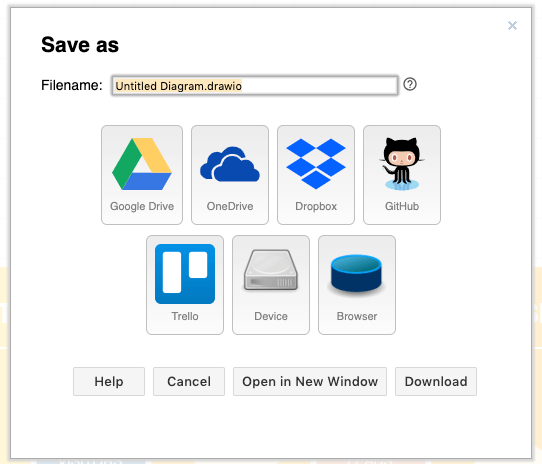
draw.ioの保存方法は多彩
draw.ioはクラウドサービスですが、draw.io自体はファイルを保存してくれません。
そのため、ファイルはどこかに保存しなければなりませんが、多種多様な保存方法があります。
- Google Drive
- OneDrive
- Dropbox
- GitHub
- Trello
- ローカルデバイス(パソコンにダウンロード)
- ブラウザ

これだけあれば自分の好きな方法で保存できます。
保存したファイルを開いて再編集することももちろんできます。
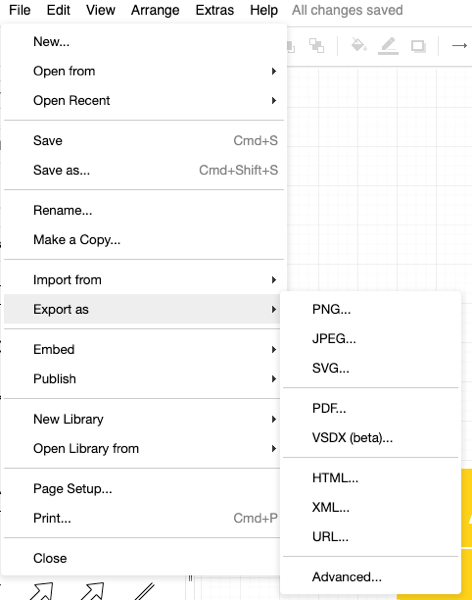
draw.ioなら出力形式も自在
draw.ioは出力形式も多彩です。
- PNG
- JPEG
- SVG
- VSDX
- HTML
- XML
- URL

URLが結構おもしろいのです。
URLで出力すると、draw.ioのサイト上にそのまま表示してくれるのです。
なんとも多彩な機能を持っています。
なぜこれが無料なのか?まったく謎です。
素晴らしいの一言です。
draw.ioのクライアントアプリケーション
draw.ioはブラウザだけでなく、MacやWindowsでも使えます。
ブラウザでできることとクライアントアプリケーションでできることはほぼ違いがありません。
クライアントアプリケーションはパソコンのローカルディスク上に保存できるのがメリットと言えます。
クラウド版であれば、常にファイルをダウンロードして保存し、アップロードして開くことになりますので、クライアントアプリケーションはこの手間が減るのがメリットです。
また企業によっては、draw.ioのようなクラウドサービスへの接続を禁止していることもあるでしょう。
そういうときはクライアントアプリケーションが有効です。
ここからダウンロードできます。
draw.ioのアプリケーションダウンロード
この便利なdraw.io、ぜひ使ってみてください。